UI frameworks: present and future. Main principles

New UI framework:
Removes transitions between states (for the developer)
UI is a function from state
Combines markup and dynamic updateMost likely, we will have to modify our HTML or XML, or combine this with dynamic updating to allow us to create the UI as a function of some state.
I mean a function or an object to which we feed the data of our application: for example, if we have unread, this function will look like f (false) or f (true). In these cases, we build two different trees.
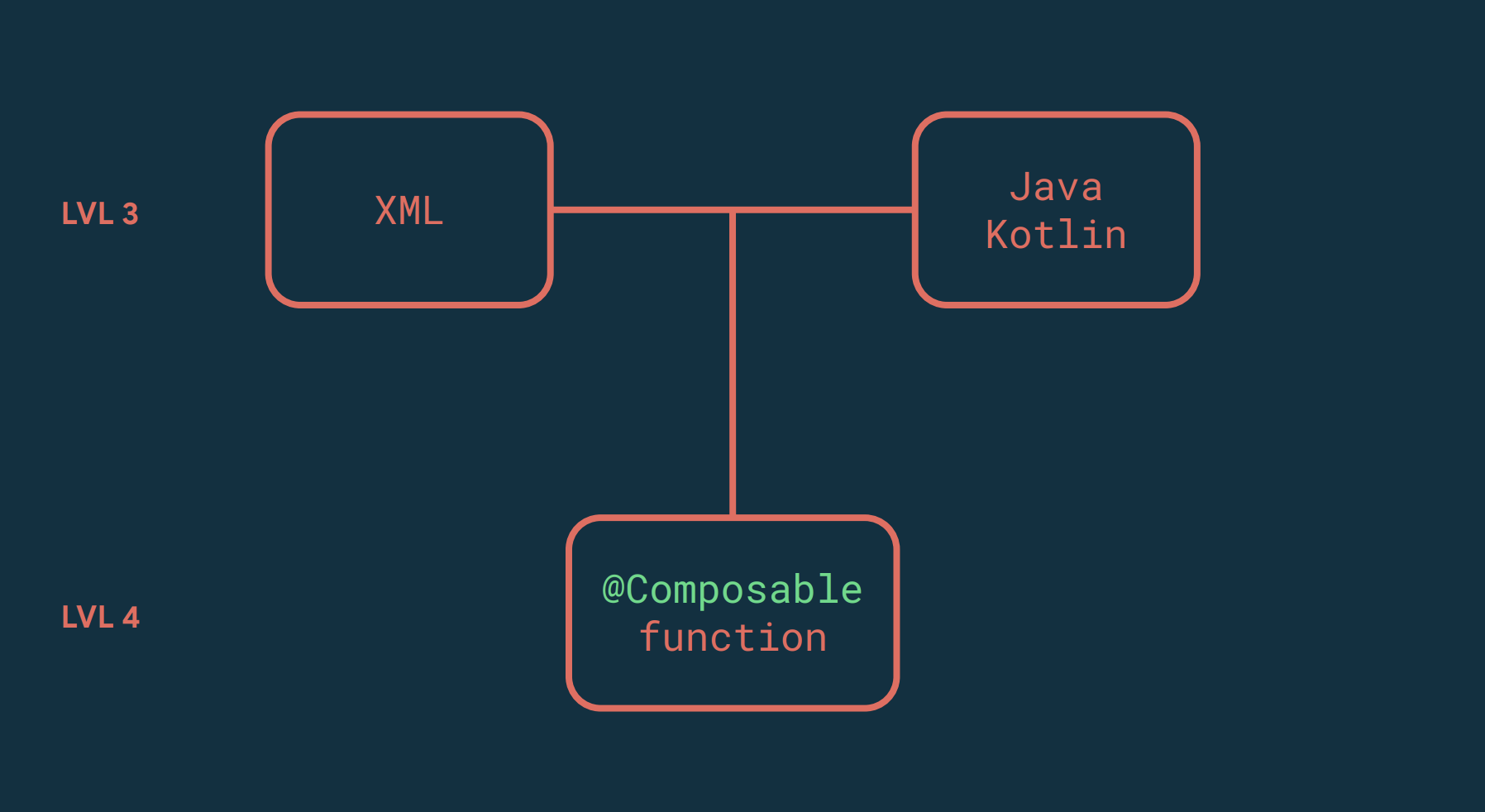
To do this, we will have to combine Markup and Dynamic, which we have at the third level, and build a fourth level framework that allows us to define dynamic Markup. And there is an understanding that this has already been done. For example, React has combined HTML and JavaScript into React Components. And along with it comes JSX, which allows you to create in JavaScript as if it were HTML.
It’s the same with Jetpack Compose: Composable functions do the same by combining markup and dynamics.
Let’s understand what Compose is and how it works to understand the context.
In his case, any UI element is a function with the Composable annotation. Only Composable functions can call Composable functions.
@Composable
fun UnreadSection (count: Int) {
Text (
text = “You have $ count unread messages”,
color = if (count> 10) Color.Red else Color.Green
)
if (count> 0) {
ReadAllButton ()
}
}
The function accepts a state – in this case, the UnreadSection function accepts the number of unread messages. And then, based on the state, I can do whatever I want. I can tell right here that I have text with a specific color. I can insert Kotlin constructs: if or for. I can add a button or remove it. To do this, you no longer need to manually adjust its visibility, update the text, search for it from somewhere in XML, and so on.
Let’s go back to the example with the function from false and true. If we set UnreadSection (count = 100), we get one tree, and if UnreadSection (count = 0), then we get another.